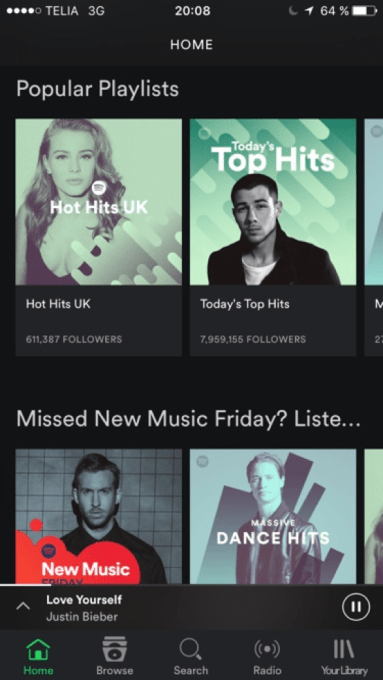
Spotify ditches the controversial ‘hamburger’ menu in iOS app redesign

Spotify is one of the more popular music streaming apps, but it’s not necessarily the most beautifully designed (that was long-lost Rdio, unfortunately). Navigating through the various sections of its app took a lot of tapping, and often wasn’t very intuitive. Today, Spotify is attempting to improve its interface with a redesign, arriving first on iOS, that puts its key sections in a bottom navigation bar instead of a sidebar menu.
Farewell, hamburger menu. You won’t be missed.
The new navigation bar features the same key sections that were previously in the sidebar menu, including Home, Browse, Search, Radio and Your Library. And when you’re playing a track, the song title, artist and player controls will now appear above this bottom bar for easy access.
While a minor change in the grand scheme of things, it’s not one made lightly at a time where an app’s popularity is determined more so by user engagement and retention rather that its App Store ranking. And navigation by way of hamburger menu has been a controversial design choice at best.
Many in the industry believe that the menu – which consists of three horizontal lines, aka the “hamburger” – is not intuitive for users and not an efficient menus of navigating through an app because it requires that people first click the menu before being able to click the link or icon that takes them to their intended destination.
There’s also the argument that hamburger menus decrease discoverability of features because everything they contain is hidden by default.
TechCrunch’s Josh Constine even once called the hamburger menu “the devil,” saying that what’s out of sight, is out of mind.
In other words, when a company ditches the menu entirely, it’s taking a fairly deliberate position that says, “this does not work.”
Spotify would hardly be the first to do away with the hamburger menu. Facebook notably switched to a tab bar after a ton of user testing, and many other apps soon followed.
Spotify also based its decision on extensive testing, we’re told.

The company tested the tab bar on iOS to see how it impacted user engagement. It found that users with the tab bar ended up clicking 9% more in general and 30% more on actual menu items. The tests also revealed that reducing the number of options in the tab bar to five increased the reach of Spotify’s programmed content, the company says.
Before rolling it out more broadly, Spotify tested the tab bar with both new and existing users to make certain there were no negative effects. It found that the new bar encouraged users to explore more types of content (e.g., Spotify-programmed, self-programmed etc.) without impacting retention, engagement or consumption time metrics.
New users also engaged more with the navigation menu in their first sessions than they did when the hamburger menu was present.
The results of this final test convinced Spotify to make the change public, it says.
While these results hold true for iOS, Spotify is not yet convinced that Android users will react similarly. The company believes that each platform’s user interface should be sympathetic to the operating system guidelines, and should be examined individually.
In May, Spotify will begin testing of a new navigation model on Android, but the company is unsure what the results of those tests will be. The goal is to launch a new, Android-suited navigational interface by July.
The new tab bar will be available to all iPhone users (iOS version 5.3.0 or higher) in the U.S., U.K., Germany, Austria and Sweden starting today, and will be rolled out to additional markets and platforms in the months ahead.
 NEWSLETTERS
NEWSLETTERS
759
SHARES